概述
前端基础-表格。
正文
表格基础
1
2
3
4
5
6
7
8
9
10
| 分组: tr
添加内容: td
添加标题: th
行合并: rowspan
列合并: colspan
定义整列样式: col 和 colgroup
表格增加一个标题: caption
单元格占用多个单元格: colspan
|
scope属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>
</thead>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <thead>
<tr>
<th id="purchase">Purchase</th>
<th id="location">Location</th>
<th id="date">Date</th>
<th id="evaluation">Evaluation</th>
<th id="cost">Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th id="haircut">Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
</tbody>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
| <!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>School timetable</title>
<style>
html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200, 200, 200);
letter-spacing: 1px;
font-size: 0.8rem;
}
td,
th {
border: 1px solid rgb(190, 190, 190);
padding: 10px 20px;
}
td {
text-align: center;
}
caption {
padding: 10px;
}
</style>
</head>
<body>
<h1>School timetable</h1>
<table>
<colgroup>
<col>
<col>
<col style="background-color: #97DB9A;">
</colgroup>
<colgroup>
<col style="width: 42px;" />
</colgroup>
<colgroup>
<col style="background-color: #97DB9A;" />
</colgroup>
<colgroup>
<col style="background-color:#DCC48E; border:4px solid #C1437A;">
</colgroup>
<colgroup>
<col style="width: 42px;" span="2">
</colgroup>
<tr>
<td> </td>
<th>Mon</th>
<th>Tues</th>
<th>Wed</th>
<th>Thurs</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
</tr>
<tr>
<th>1st period</th>
<td>English</td>
<td> </td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>2nd period</th>
<td>English</td>
<td>English</td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>3rd period</th>
<td> </td>
<td>German</td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>4th period</th>
<td> </td>
<td>English</td>
<td> </td>
<td>English</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
|

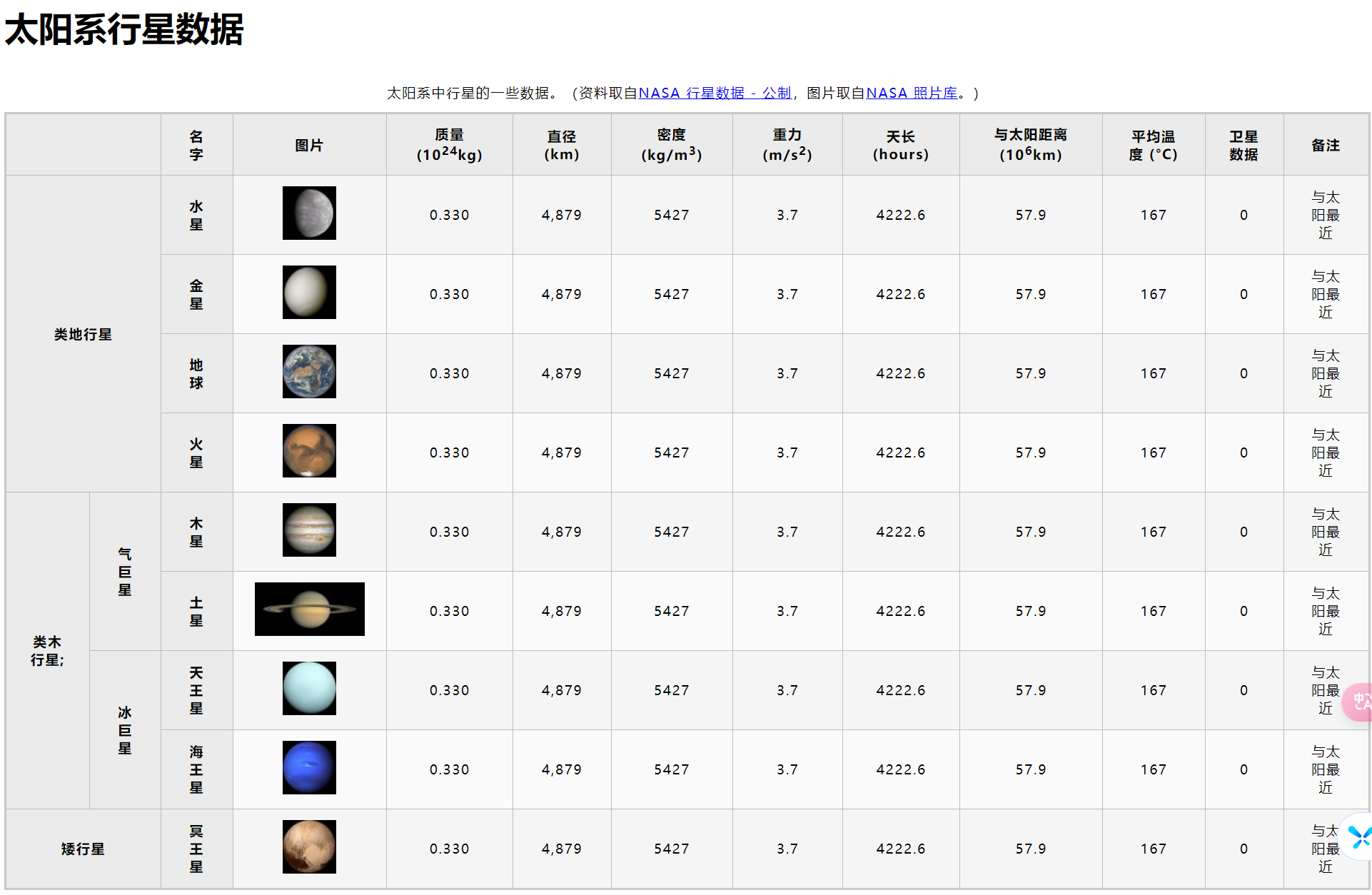
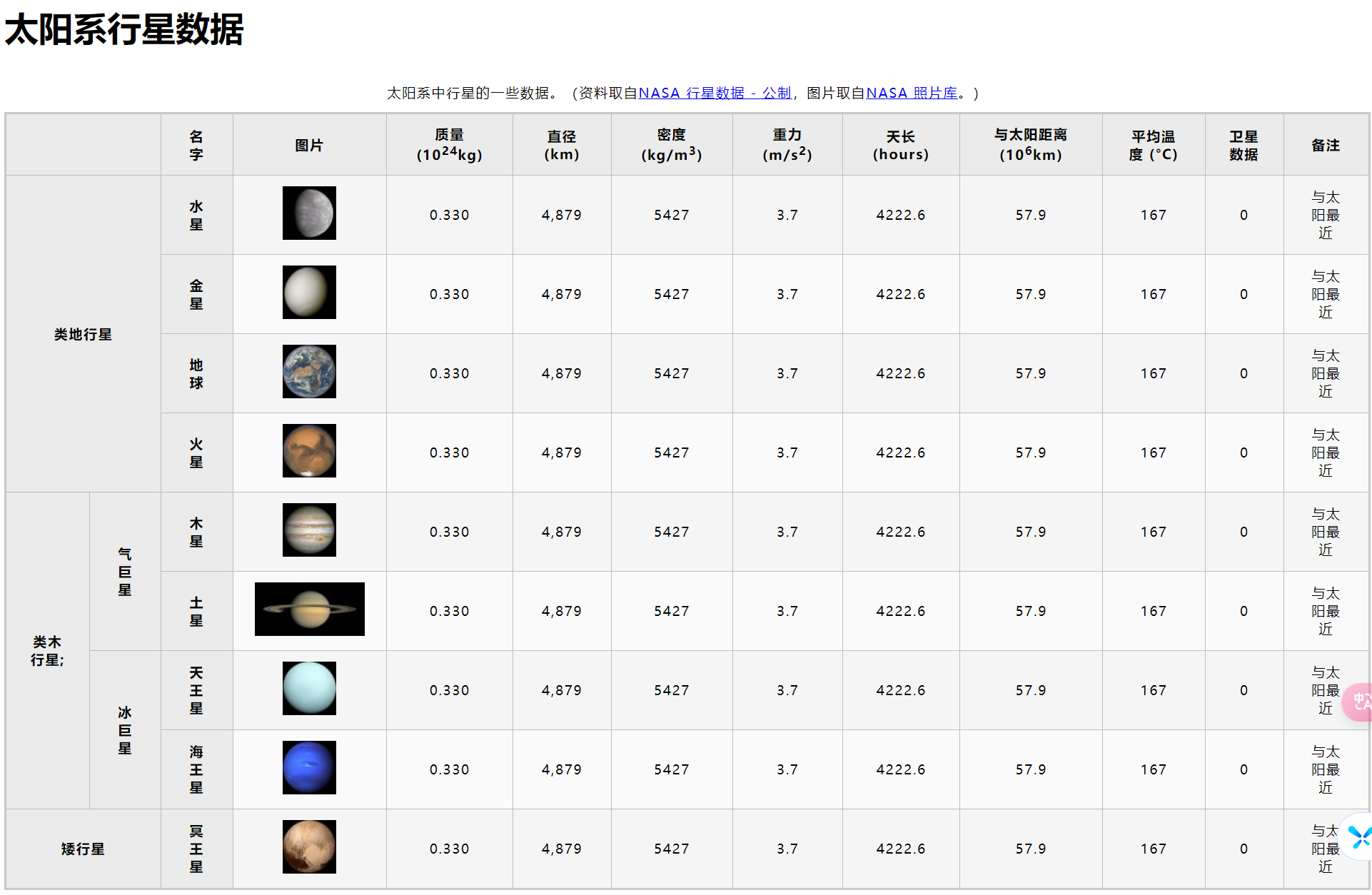
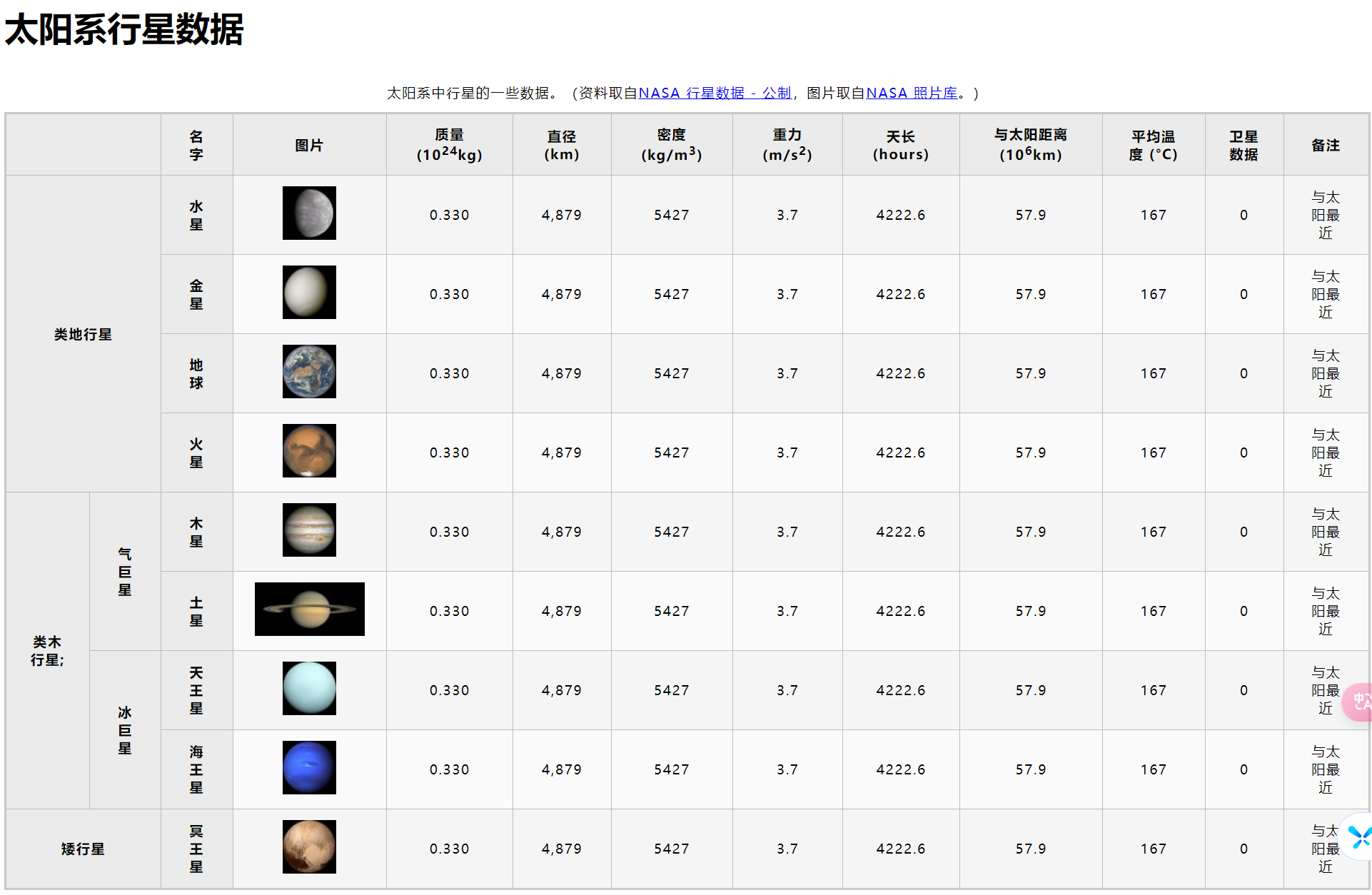
练习-构建行星数据
https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Tables/Structuring_planet_data
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>太阳系行星数据</title>
<link href="styles/style82.css" rel="stylesheet">
</head>
<body>
<h1>太阳系行星数据</h1>
<table>
<caption>太阳系中行星的一些数据。(资料取自<a href="http://nssdc.gsfc.nasa.gov/planetary/factsheet/">NASA 行星数据 - 公制</a>,图片取自<a
href="https://www.nasa.gov/multimedia/imagegallery/">NASA 照片库</a>。)</caption>
<thead>
<tr>
<th colspan="2"> </th>
<th scope="col">名字</th>
<th scope="col">图片</th>
<th scope="col">质量 (10<sup>24</sup>kg)</th>
<th scope="col">直径 (km)</th>
<th scope="col">密度 (kg/m<sup>3</sup>)</th>
<th scope="col">重力 (m/s<sup>2</sup>)</th>
<th scope="col">天长 (hours)</th>
<th scope="col">与太阳距离 (10<sup>6</sup>km)</th>
<th scope="col">平均温度 (°C)</th>
<th scope="col">卫星数据</th>
<th scope="col">备注</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="2" rowspan="4">类地行星</th>
<th scope="col">水星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/mercury.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th scope="col">金星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/venus.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th scope="col">地球</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/earth.png"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th scope="col">火星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/mars.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th rowspan="4">类木行星;</th>
<th rowspan="2">气巨星</th>
<th scope="col">木星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/jupiter.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th scope="col">土星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/saturn.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th rowspan="2">冰巨星</th>
<th scope="col">天王星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/uranus.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th scope="col">海王星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/neptune.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
<tr>
<th colspan="2">矮行星</th>
<th scope="col">冥王星</th>
<td>
<img src="https://roy-tian.github.io/learning-area/html/tables/assessment-finished/images/pluto.jpg"
alt="">
</td>
<td>0.330</td>
<td>4,879</td>
<td>5427</td>
<td>3.7</td>
<td>4222.6</td>
<td>57.9</td>
<td>167</td>
<td>0</td>
<td>与太阳最近</td>
</tr>
</tbody>
</table>
</body>
</html>
|
styles/style82.css文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200,200,200);
letter-spacing: 1px;
font-size: 0.8rem;
}
td, th {
border: 1px solid rgb(190,190,190);
padding: 10px 20px;
}
th {
background-color: rgb(235,235,235);
}
td {
text-align: center;
}
tr:nth-child(even) td {
background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {
background-color: rgb(245,245,245);
}
caption {
padding: 10px;
}
|