前端入门教程
概述
前端入门教程
基础内容
配置开发环境
- vscode安装
HTML CSS Support、Live Server、Auto Rename Tag三个插件 - 图形编辑软件可以选择GIMP 、Figma 、Paint.NET 、Photoshop 、Sketch 或 XD
- CSS生成软件enjoycss
- 图标下载
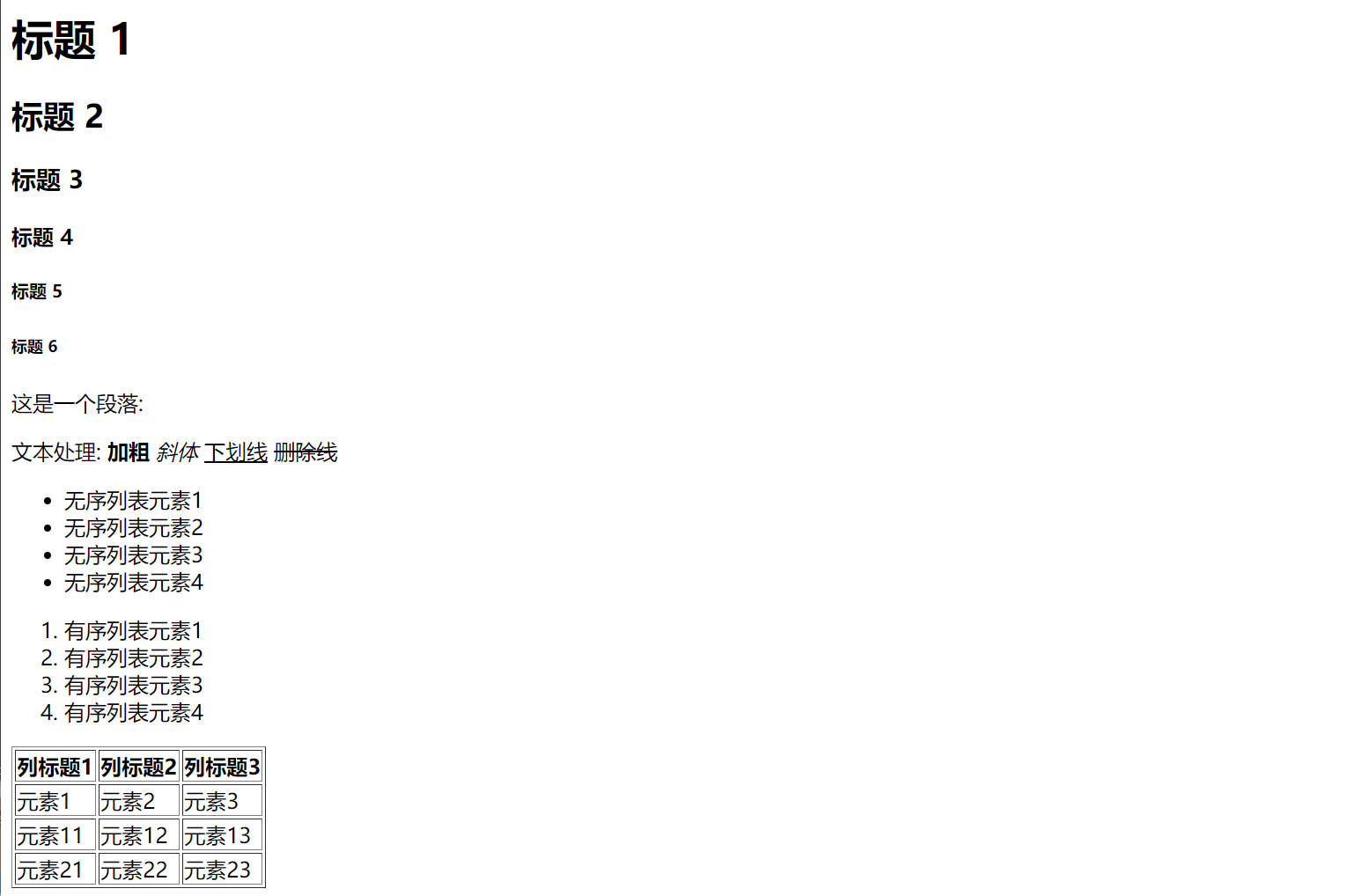
常见文本标签练习
1.标题标签
html提供了六个等级的网页标题
1 | <h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6> |
2.段落和文本样式
1 | <p>这是一个段落: </p> |
3.列表
1 | <!-- 无序列表 unordered list --> |
4.表格
1 | <table border="1"> |

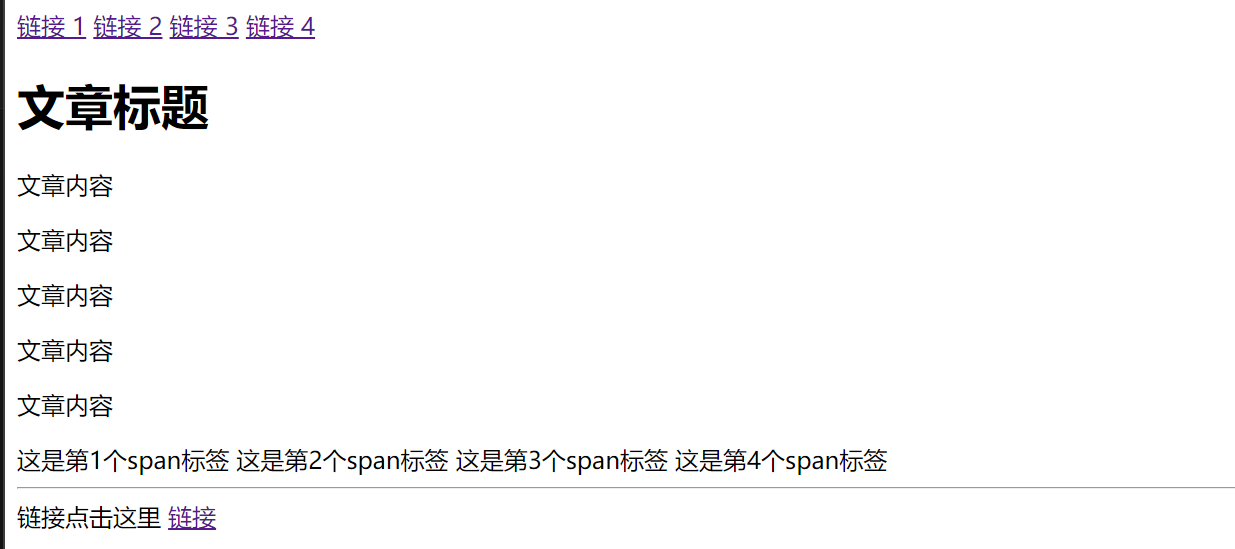
HTML属性
1 | <a href="https://galendu.github.io">这是一个超链接</a> |
HTML区块
1 | <div class="nav"> |

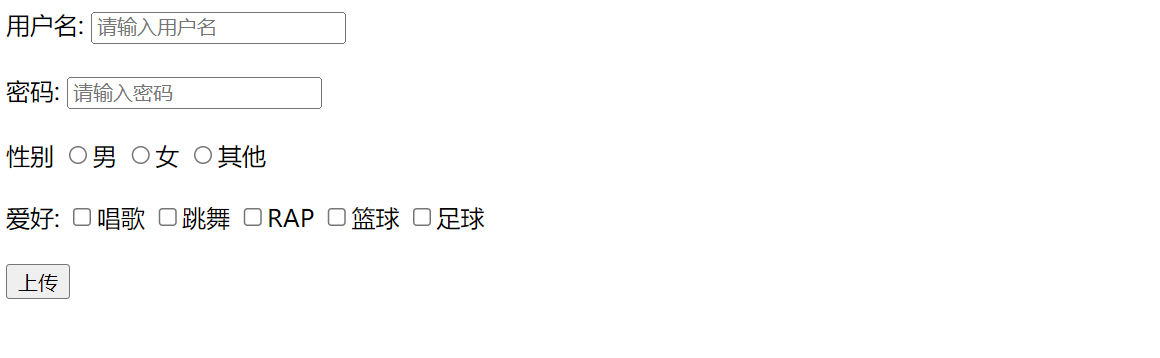
HTML表单
1 | <!-- form 用来收集用户输入,action属性定义在提交表单时执行的动作(提交参数到后端服务) --> |

CSS导入方式
1 |
|
1 | /* css/style.css */ |

CSS选择器
1 |
|

CSS常用属性
1 |
|

CSS盒子模型
1 |
|

CSS浮动
1 |
|

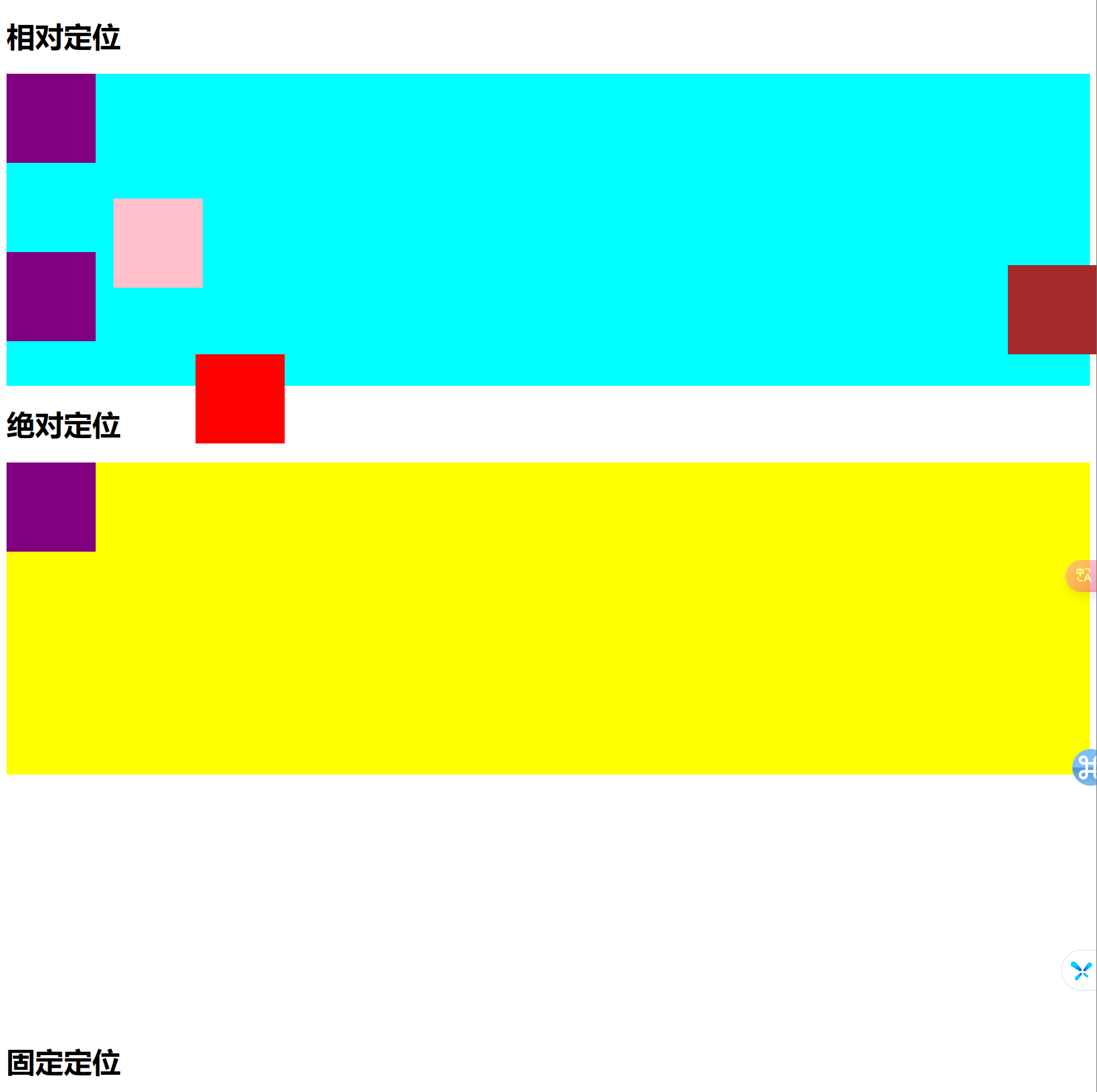
定位
1 |
|

JS导入方式
- 内联样式
1
2
3<script>
console.log('Hello, Head 标签的内联样式')
</script> - 外联样式
1
<script src="./js/myscript.js"></script>
1
2// js/myscript.js
console.log('Hello, 外联样式')
JS基础语法
1 | <script> |
JS函数
1 | <script> |
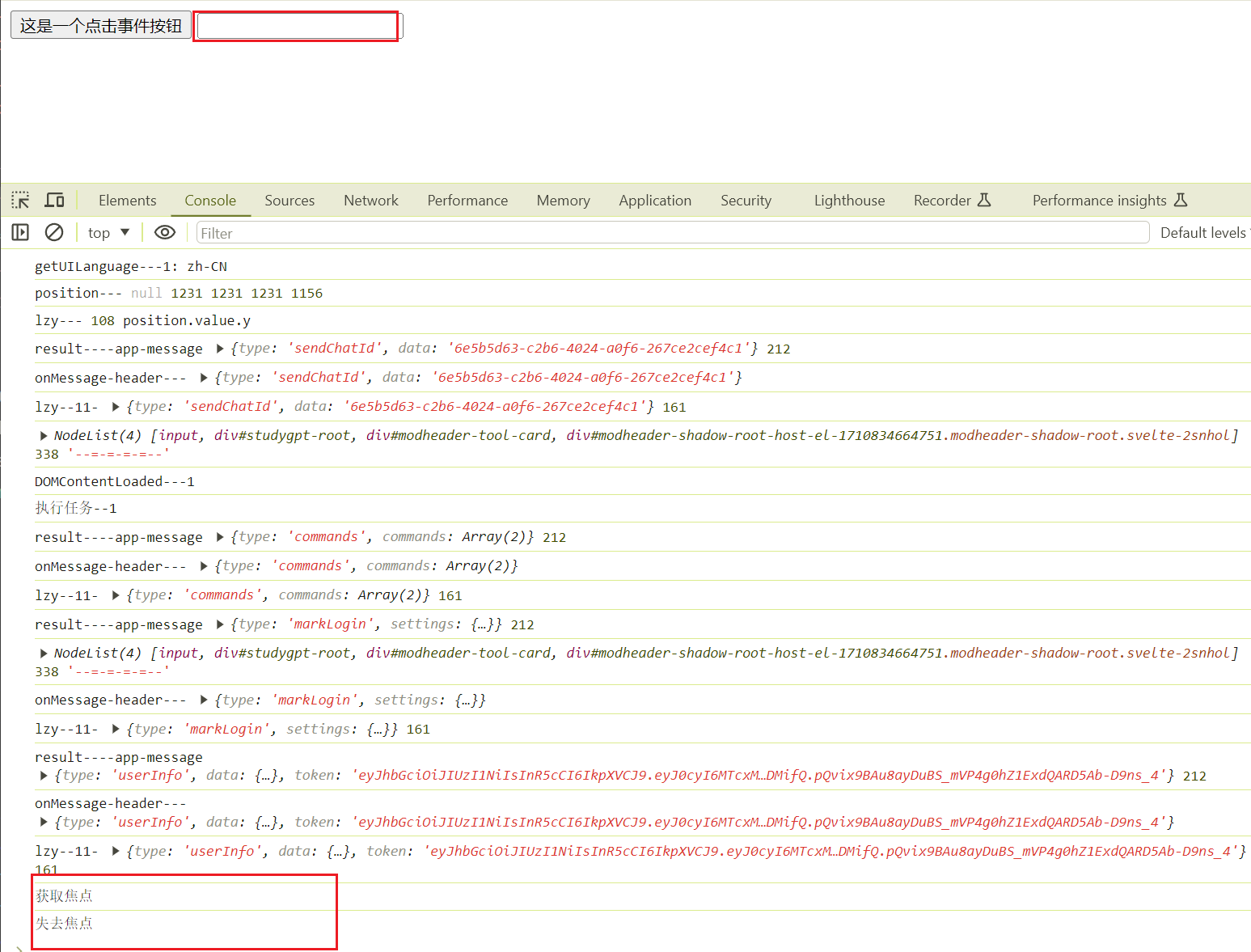
JS事件
1 |
|


JS DOM
1 |
|
练习-表格的增删改查
1 |
|
1 | //新增数据函数 |
移动端适配及rem
1 |
|
Flex 弹性盒子与容器属性
1 |
|